jQuery Tutorial for Beginners

In this article we are going to take a look at introduction to jQuery, what it is, what is does and why we should use in our website.
If you are looking to perform Ajax operations in your website with lot of cool effects on it and you are not completely familiar with java script, then jQuery is a very easy and flexible way to integrate thing like effects, Ajax, animation and so on.
A Little Bit About jQuery
jQuery is Open-Source JavaScript library that contains variety of functions and other functionality that allows you to do the effects in an easier way and it is widely used for the below advantages.
- DOM manipulation
- AJAX
- Animations
- Extensibility through plugins
Why should you use it?
- Easy to learn! It uses CSS syntax for selection
- Its tiny 93.5 KB, it loads really fast in most browsers.
- Documented jquery.com & Supported forum.jquery.com
- Cross browser compatibility: IE 6+, FF 2+ and with most major browsers
- It is the most used JavaScript library on the web today
- 39% of all sites that use JavaScript use jQuery.
How to use jQuery
In order to use jQuery you need to load it, you can either include it locally on your own server:
- <script src=”/js/jquery.js”>
Or use one of the CDN’s made available:
Introduction to DOM?
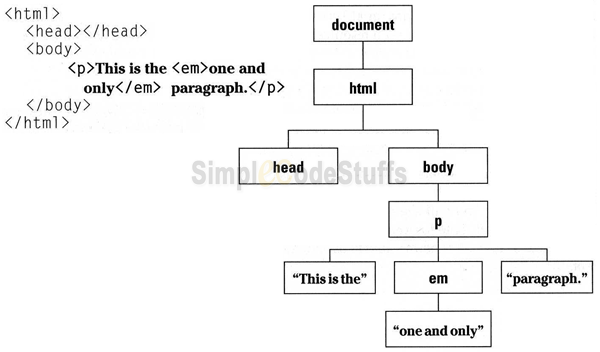
The DOM is everything you write in your html documents, images, css, all your tags, everything. When a web page is loaded, the browser creates a Document Object Model of the page. The HTML DOM model is constructed as a tree of Objects.
Example:
The DOM is a mess. There are a million different ways to accomplish things within it and many different doctypes and uppercase and lowercase are allowed attributes that sometimes need quotes, and other times don’t. JQuery is coded around all those inconsistencies.
JQuery can modify the DOM, but it can’t do so until the DOM is ready. So how can I be sure my code runs at DOM ready?
Wrap all your jQuery code with the document ready function.
$(document).ready(function(){
// all jQuery code goes here
});
Load Scripts at the Bottom
Problem:
When scripts are downloading they block everything else in almost all browsers!
Solution:
Best practice: The DOM is loaded top to bottom, so include your scripts at the bottom of your page so they don’t interrupt page content downloads.
And BOOM! Goes The Dynamite!!!

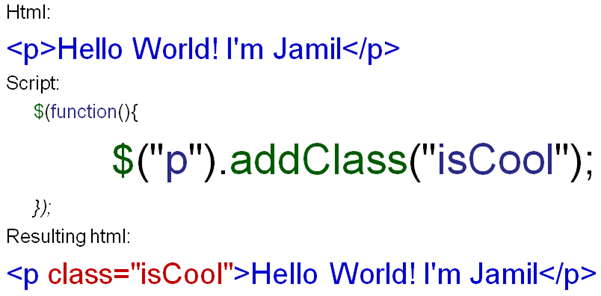
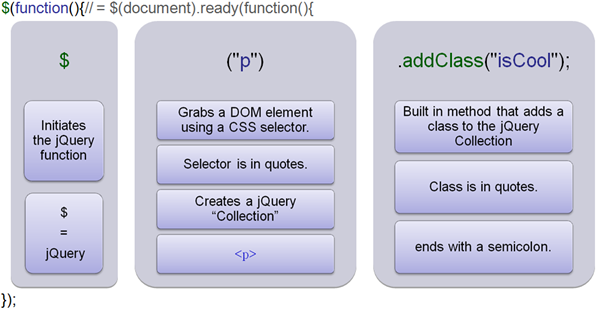
Break It Down!

Basic jQuery Selectors
$("div"); // selects all HTML div elements
$("#myElement"); // selects one HTML element with ID "myElement"
$(".myClass"); // selects HTML elements with class "myClass"
$("p#myElement"); // selects paragraph elements with ID "myElement"
$("ul li a.navigation"); // selects anchors with class "navigation" that are nested in list items
$("p > a"); // selects anchors that are direct children of paragraphs
$("input[type=text]"); // selects inputs that have specified type
$("a:first"); // selects the first anchor on the page
$("p:odd"); // selects all odd numbered paragraphs
$("li:first-child"); // every list item that's first child in a list
Manipulating and Accessing CSS Class Names
JQuery allows you to easily add, remove, and toggle CSS classes, which comes in handy for a variety of practical uses. Here are the different syntaxes for accomplishing this:
$("div").addClass("content"); // adds class "content" to all elements
$("div").removeClass("content"); // removes class "content" from all elements
$("div").toggleClass("content"); // toggles the class "content" on all elements
//(adds it if it doesn't exist, and removes it if it does)
You can also check to see if a selected element has a particular CSS class, and then run some code if it does. You would check this using an if statement. Here is an example:
if ($("#myElement").hasClass("content")) {
// do something here
}
You could also check a set of elements (instead of just one), and the result would return “true” if any one of the elements contained the class.
Manipulating CSS Styles with jQuery
CSS styles can be added to elements easily using jQuery, and it’s done in a cross-browser fashion. Here are some examples to demonstrate this:
$("p").css("width", "400px"); // adds a width to all paragraphs
$("#myElement").css("color", "blue") // makes text color blue on element #myElement
$("ul").css("border", "solid 1px #ccc") // adds a border to all lists
Hide and Seek
$("div").show();
Before: