How To Create Analog And Digital Clocks in an Android Application using Eclipse:

In this tutorial, you will be learning How to display Toggle Button in an activity
Here you go!!!!
Before creating an android application using Eclipse, let us see some of the key terms involved while developing this application.
** UPDATE: Android Complete tutorial now available here.
Key terms involved in this project:
View: It is a data structure whose properties store the layout and content for a specific rectangular area of the screen. A View object handles measuring, its layout, drawing, focus changes, scrolling, and key/gestures for the screen area it represents. The View class serves as a base class for all widgets. The list of widgets available includes i.e. TextView, EditText, Button, RadioButton, Checkbox, ScrollView, etc.,
Analog clock & Digital Clock: Analog clock widget displays an analogic clock with two hands for hours and minutes. Digital clock widget displays an digital clock. You can set the width and height of the clock using the attributes available under AnalogClock and DigitalClock to suit your layout/ UI screen.
The tutorial is about how to an analog and a digital clock in the UI of the android application.
This project is developed in Eclipse 4.2 (Juno) and tested with Android 2.2
If you are new to android application project, to create a new project in Eclipse refer Creation of Android Project.
Coding:
Now let’s go to the coding section. This project requires following files.
Source Code:
- Clock.java – Activity (main screen)
Activity Files:
- activity_clock.xml – main screen/ layout
res – Values:
- strings.xml – strings available in layout/activity
Manifest file:
- AndroidManifest.xml
Here are the coding for the above files.
Clocks.java
package com.example.clock; // Clock package for analog and digital clocks in this project
import android.app.Activity; // Required to create an activity.
import android.os.Bundle; // A mapping from String values to various Parcelable types.
import android.widget.AnalogClock; // Required to create an analog clock
import android.widget.DigitalClock; // Required to create an digital clock
public class Clock extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) { // all classes should extend activity
super.onCreate(savedInstanceState); // Create a new activity
setContentView(R.layout.activity_clock);// Displays the main screen for Clocks
AnalogClock analog = (AnalogClock) findViewById(R.id.analog_clock);
//analog clock
DigitalClock digital = (DigitalClock) findViewById(R.id.digital_clock);
//digital clock
}
}
activity_clock.xml:
Menu : activity_clock.xml
AndroidManifest.xml:
Strings. xml:
Clock
Styles. xml:
Run the android application:
Android applications can be run on the android devices. You can either connect a hardware to the system to test the application or you can use the android virtual devices (AVD) Manager to create/manage the virtual devices running on emulator to run the application.
If you are new to create a Android Virtual Device (AVD), refer Creating Android Virtual Device.
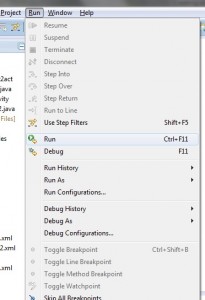
To run the application/ project, Build your project using Project -> Build Project.
This will show errors in Console window at the bottom of the working area in case your project contains.
If your build is successful, Run your application using Run -> Run or Press Ctrl +F11.
Upon running the application, the emulator will be launched with the selected/ available AVD created on your screen.
To test your application, unlock the screen and double click on your app.
You can see your app with the image set during the android project creation in AVD.
Now the activity created for analog and digital clock is shown as in the figure below.
Thus the android application project is executed successfully.






Thanks Gokul for sharing this tutorial with us. You explained very well.