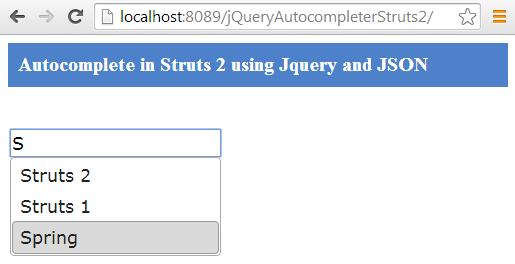
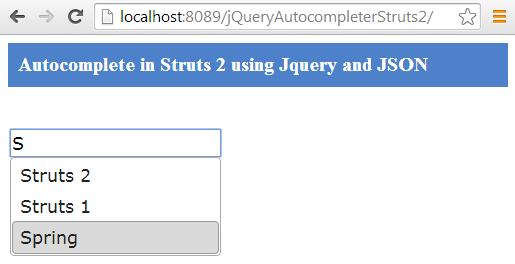
Autocomplete in Struts 2 using Jquery
I have already written a detailed post on Autocompleter Textbox & dropdown in Struts 2 using struts2-dojo-plugin.jar. In this post, I am going to describe how to implement Ajax based autocomplete in Struts 2 web application using jQuery plugin. jQuery Autcomplete is part of the jQuery UI library which allows converting a normal textbox into an autocompleter textbox by providing a data source for the autocompleter values.

Here when user types a character in text box, jQuery will fire an ajax request using autocomplete plugin to Struts 2 action class, which in turn call the dao class which connects to the database and returns the required data back as an array list, this list should be returned in json format to the success function of ajax call. So to handle this you need struts2-json-plugin-2.x.x.jar. This plugin allows you to serialize the Action class attribute (which has getter and setter) into a JSON object. This guide will teach you on how to implementation AJAX in Struts 2 using JQuery and JSON
Library
struts2-json-plugin-2.x.x.jar
ojdbc14.jar
jquery-1.10.2.js
jquery-ui.js
jquery-ui.css
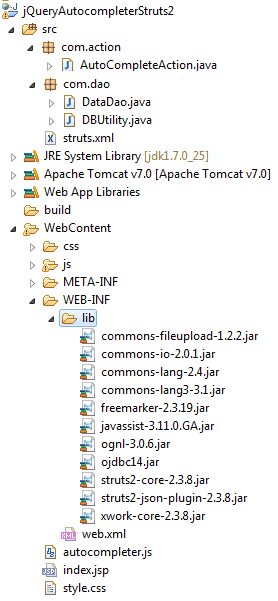
Now create a dynamic web project in eclipse and add the above jars in classpath of the project and the project structure should look like shown below.
Project Structure

Jsp page
We are done with the setup. Now create a new jsp file under WebContent folder to display the data fetched from database into autocomplete textbox. Now to implement this page with Autocompleter feature and make sure that you referred the jQuery core and jQueryUI libraries.
<%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Autocomplete in Struts 2 using Jquery and JSON</title> <script src="js/jquery-1.10.2.js"></script> <script src="js/jquery-ui.js"></script> <script src="autocompleter.js"></script> <link rel="stylesheet" href="css/jquery-ui.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="header"> <h3>Autocomplete in Struts 2 using Jquery and JSON</h3> </div> <br /> <br /> <div class="search-container"> <div class="ui-widget"> <s:textfield id="search" name="search" /> </div> </div> </body> </html>
Js file
Here we get data from database via ajax and apply autocompleter
$(document).ready(function() {
$(function() {
$("#search").autocomplete({
source : function(request, response) {
$.ajax({
url : "searchAction",
type : "POST",
data : {
term : request.term
},
dataType : "json",
success : function(jsonResponse) {
response(jsonResponse.list);
}
});
}
});
});
});
When a user types a character in text box ,jQuery will fire an ajax request to the controller, in this case controller is SearchController as mentioned in the above js file.
Recommended reading :
Business class
Next step is to create a class that would fetch data from database.
package com.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
public class DataDao {
private Connection connection;
public DataDao() throws Exception {
connection = DBUtility.getConnection();
}
public ArrayList<String> getFrameWork(String frameWork) {
ArrayList<String> list = new ArrayList<String>();
PreparedStatement ps = null;
String data;
try {
ps = connection
.prepareStatement("SELECT * FROM JAVA_FRAMEWORK WHERE FRAMEWORK LIKE ?");
ps.setString(1, frameWork + "%");
ResultSet rs = ps.executeQuery();
while (rs.next()) {
data = rs.getString("FRAMEWORK");
list.add(data);
}
} catch (Exception e) {
System.out.println(e.getMessage());
}
return list;
}
}
Data Access object
Connecting To Database Using JDBC
package com.dao;
import java.sql.Connection;
import java.sql.DriverManager;
public class DBUtility {
private static Connection connection = null;
public static Connection getConnection() {
if (connection != null)
return connection;
else {
// database URL
String dbUrl = "jdbc:oracle:thin:@localhost:1521:XE";
try
{
Class.forName("oracle.jdbc.driver.OracleDriver");
// set the url, username and password for the database
connection = DriverManager.getConnection(dbUrl, "system", "admin");
} catch (Exception e) {
e.printStackTrace();
}
return connection;
}
}
}
Action class
Now Create the action class to handle Ajax call; in action class you need to create instance variables and its respective getter and setter methods since all the variables which have a setter can be set to the values as which are passed as parameters by jQuery and all the variables that have a getter method can be retrieved in the client javascript code.
package com.action;
import java.util.ArrayList;
import com.dao.DataDao;
import com.opensymphony.xwork2.Action;
public class AutoCompleteAction implements Action {
// Received via Ajax request
private String term;
// Returned as responce
private ArrayList<String> list;
public String execute() {
try {
System.out.println("Parameter from ajax request : - " + term);
DataDao dataDao = new DataDao();
list = dataDao.getFrameWork(term);
} catch (Exception e) {
System.err.println(e.getMessage());
}
return SUCCESS;
}
public ArrayList<String> getList() {
return list;
}
public void setList(ArrayList<String> list) {
this.list = list;
}
public String getTerm() {
return term;
}
public void setTerm(String term) {
this.term = term;
}
}
As mentioned in the code, the action class will call the business service class which in turn creates the necessary connection and returns the data back as an array list.
Also read :
struts.xml
In struts.xml, create a package that extend json-default and specify the result type of your action class inside this package to be json. This package component is present in struts2-json-plugin-2.x.x.jar
Please read the article on AJAX implementation in Struts 2 using JQuery and JSON to understand about “json-default” package better.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="default" extends="json-default"> <action name="searchAction" class="com.action.AutoCompleteAction"> <result type="json">index.jsp</result> </action> </package> </struts>
web.xml
Make sure you have done mapping in web.xml file as given below,
<filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
Demo


If you have any other suggestion on above topic, do let me know via comments.
CRUD Operations in Struts 2 using jTable jQuery plugin via Ajax

In the previous article “Setting up jQuery jTable plugin with Struts 2 framework” I have explained about how to setup jTable plugin in struts 2 application. This article describes on how to implement “Ajax based curd operation in Struts 2 using the JQuery jTable plugin, If you have not read the previous articles “Setting up jQuery jTable plugin with Struts 2 framework” I will recommend that you read that article first because it explains what jTable plugin is and how you can integrate it in Struts 2 application.
Steps done to set up our application for jTable
Libraries required for the setup,
- jQuery
- jQuery UI
- jTable
- struts2-json-plugin-2.x.x.jar
- Commonly required Struts 2 jars
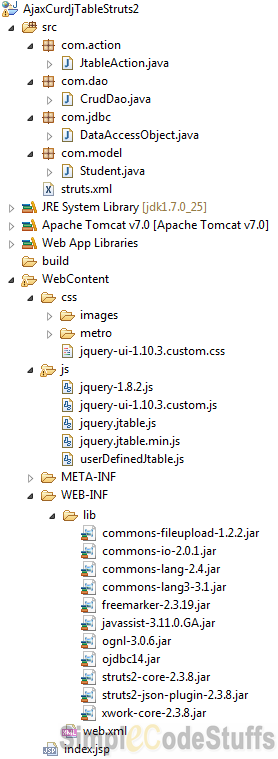
Create a dynamic project in eclipse and setup above required libraries as explained here. The final project structure of this looks as below.

Setup from the browser perspective: jTable
JSP
<html> <head> <title>jTable in Struts 2</title> <!-- jTable metro styles. --> <link href="css/metro/blue/jtable.css" rel="stylesheet" type="text/css" /> <link href="css/jquery-ui-1.10.3.custom.css" rel="stylesheet" type="text/css" /> <!-- jTable script file. --> <script src="js/jquery-1.8.2.js" type="text/javascript"></script> <script src="js/jquery-ui-1.10.3.custom.js" type="text/javascript"></script> <script src="js/jquery.jtable.js" type="text/javascript"></script> <!-- User defined Jtable js file --> <script src="js/userDefinedJtable.js" type="text/javascript"></script> </head> <body> <div style="text-align: center;"> <h3>AJAX based CRUD operation in Struts 2 using jTable plugin</h3> <div id="StudentTableContainer"></div> </div> </body> </html>
JS file for implementing CRUD
$(document).ready(function() {
$('#StudentTableContainer').jtable({
title : 'Students List',
actions : {
listAction : 'listAction',
createAction : 'createAction',
updateAction : 'updateAction',
deleteAction : 'deleteAction'
},
fields : {
studentId : {
title : 'Student Id',
width : '30%',
key : true,
list : true,
edit : false,
create : true
},
name : {
title : 'Name',
width : '30%',
edit : true
},
department : {
title : 'Department',
width : '30%',
edit : true
},
emailId : {
title : 'Email',
width : '20%',
edit : true
}
}
});
$('#StudentTableContainer').jtable('load');
});
I have explained the working of above jTable js file in my previous article “Setting up JQuery jTable plugin in Struts 2″, hence I’m not going to explain it again.
Now create a student table in Oracle database using the query below. On this table we are going to perform CRUD operation via ajax
create table Student(studentid int,name varchar(50),department varchar(50), email varchar(50));
CurdDao
Create a class that performs CRUD operation in database
package com.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List;
import com.jdbc.DataAccessObject;
import com.model.Student;
public class CrudDao {
private Connection dbConnection;
private PreparedStatement pStmt;
public CrudDao() {
dbConnection = DataAccessObject.getConnection();
}
public void addStudent(Student student) {
String insertQuery = "INSERT INTO STUDENT(STUDENTID, NAME, " +
"DEPARTMENT, EMAIL) VALUES (?,?,?,?)";
try {
pStmt = dbConnection.prepareStatement(insertQuery);
pStmt.setInt(1, student.getStudentId());
pStmt.setString(2, student.getName());
pStmt.setString(3, student.getDepartment());
pStmt.setString(4, student.getEmailId());
pStmt.executeUpdate();
} catch (SQLException e) {
System.err.println(e.getMessage());
}
}
public void deleteStudent(int userId) {
String deleteQuery = "DELETE FROM STUDENT WHERE STUDENTID = ?";
try {
pStmt = dbConnection.prepareStatement(deleteQuery);
pStmt.setInt(1, userId);
pStmt.executeUpdate();
} catch (SQLException e) {
System.err.println(e.getMessage());
}
}
public void updateStudent(Student student) {
String updateQuery = "UPDATE STUDENT SET NAME = ?, " +
"DEPARTMENT = ?, EMAIL = ? WHERE STUDENTID = ?";
try {
pStmt = dbConnection.prepareStatement(updateQuery);
pStmt.setString(1, student.getName());
pStmt.setString(2, student.getDepartment());
pStmt.setString(3, student.getEmailId());
pStmt.setInt(4, student.getStudentId());
pStmt.executeUpdate();
} catch (SQLException e) {
System.err.println(e.getMessage());
}
}
public List<Student> getAllStudents() {
List<Student> students = new ArrayList<Student>();
String query = "SELECT * FROM STUDENT ORDER BY STUDENTID";
try {
Statement stmt = dbConnection.createStatement();
ResultSet rs = stmt.executeQuery(query);
while (rs.next()) {
Student student = new Student();
student.setStudentId(rs.getInt("STUDENTID"));
student.setName(rs.getString("NAME"));
student.setDepartment(rs.getString("DEPARTMENT"));
student.setEmailId(rs.getString("EMAIL"));
students.add(student);
}
} catch (SQLException e) {
System.err.println(e.getMessage());
}
return students;
}
}
I hope the above code is self explanatory
Setup from the server’s perspective: Servlet
In Struts 2 Action class, I have defined 4 method- create, read, update and delete to perform CRUD operations. Since jTable accepts data only in Json format, so we are converting this List (Java Object) to Json(Javascript object Notation) format using struts2-json-plugin.jar.
**Update: In the article AJAX implementation in Struts 2 using JQuery and JSON I have explained in detail about how to use struts2-json-plugin.jar clearly, So if you are not aware of how struts2-json-plugin works, then please go thorough the above mentioned link.
Action class
package com.action;
import java.io.IOException;
import java.util.List;
import com.dao.CrudDao;
import com.model.Student;
import com.opensymphony.xwork2.Action;
public class JtableAction {
private CrudDao dao = new CrudDao();
private List<Student> records;
private String result;
private String message;
private Student record;
private int studentId;
private String name;
private String department;
private String emailId;
public String list() {
try {
// Fetch Data from Student Table
records = dao.getAllStudents();
result = "OK";
} catch (Exception e) {
result = "ERROR";
message = e.getMessage();
System.err.println(e.getMessage());
}
return Action.SUCCESS;
}
public String create() throws IOException {
record = new Student();
record.setStudentId(studentId);
record.setName(name);
record.setDepartment(department);
record.setEmailId(emailId);
try {
// Create new record
dao.addStudent(record);
result = "OK";
} catch (Exception e) {
result = "ERROR";
message = e.getMessage();
System.err.println(e.getMessage());
}
return Action.SUCCESS;
}
public String update() throws IOException {
Student student = new Student();
student.setStudentId(studentId);
student.setName(name);
student.setDepartment(department);
student.setEmailId(emailId);
try {
// Update existing record
dao.updateStudent(student);
result = "OK";
} catch (Exception e) {
result = "ERROR";
message = e.getMessage();
System.err.println(e.getMessage());
}
return Action.SUCCESS;
}
public String delete() throws IOException {
// Delete record
try {
dao.deleteStudent(studentId);
result = "OK";
} catch (Exception e) {
result = "ERROR";
message = e.getMessage();
System.err.println(e.getMessage());
}
return Action.SUCCESS;
}
public int getStudentId() {
return studentId;
}
public String getName() {
return name;
}
public String getDepartment() {
return department;
}
public String getEmailId() {
return emailId;
}
public void setStudentId(int studentId) {
this.studentId = studentId;
}
public void setName(String name) {
this.name = name;
}
public void setDepartment(String department) {
this.department = department;
}
public void setEmailId(String emailId) {
this.emailId = emailId;
}
public Student getRecord() {
return record;
}
public void setRecord(Student record) {
this.record = record;
}
public List<Student> getRecords() {
return records;
}
public String getResult() {
return result;
}
public String getMessage() {
return message;
}
public void setRecords(List<Student> records) {
this.records = records;
}
public void setResult(String result) {
this.result = result;
}
public void setMessage(String message) {
this.message = message;
}
}
If you read my article on CRUD Operations in Java Web Applications using jTable jQuery plugin via Ajax then you might have noted once difference here, i.e. I have not created any request or response object in action class to get the student parameters, because those parameter from jsp file auto bounded to my struts 2 action, this is done via struts2-jquery-plugin. One only requirement for this parameter to be passed from jsp is, you have create the member variable for those parameter in action class along with getters and setters as in above file.
You might be interested to read:
I have explained in detail about difference response generated for create, read, update and delete operation in the article CRUD Operations in Java Web Applications using jTable jQuery plugin via Ajax, So please refer to this article mentioned above, if you are not aware of the different response created for CRUD operation in Jtable plugin.
Jtable Issue related to Struts 2
As mentioned in my previous article , the property names of jTable plugin are case sensitive. Only “Result”, “Records” and “Message” will work. In struts 2 the “json response” generated is in lower case[“result”, “records” and “message”], hence I edited the jtable.js to replace Result to result, Records to records and Message to message then it worked.
**Note: Along with the above keyword replace TotalRecordCount to totalRecordCount, since this parameter will be used to display pagination count (Which I will implement in upcoming tutorial)
Model class
Create Model class used in the controller, which will have getters and setters for fields specified in jTable script.
package com.model;
public class Student {
private int studentId;
private String name;
private String department;
private String emailId;
public int getStudentId() {
return studentId;
}
public String getName() {
return name;
}
public String getDepartment() {
return department;
}
public String getEmailId() {
return emailId;
}
public void setStudentId(int studentId) {
this.studentId = studentId;
}
public void setName(String name) {
this.name = name;
}
public void setDepartment(String department) {
this.department = department;
}
public void setEmailId(String emailId) {
this.emailId = emailId;
}
}
DAO Class
Create utility class which connect to database Using Oracle JDBC driver
package com.jdbc;
import java.sql.Connection;
import java.sql.DriverManager;
public class DataAccessObject {
private static Connection connection = null;
public static Connection getConnection() {
if (connection != null)
return connection;
else {
// database URL
String dbUrl = "jdbc:oracle:thin:@localhost:1521:XE";
try
{
Class.forName("oracle.jdbc.driver.OracleDriver");
// set the url, username and password for the database
connection = DriverManager.getConnection(dbUrl, "system", "admin");
} catch (Exception e) {
e.printStackTrace();
}
return connection;
}
}
}
Struts.xml
Make sure that you have the following mapping in struts.xml
<struts>
<package name="default" extends="json-default">
<action name="*Action" class="com.action.JtableAction"
method="{1}">
<result type="json">/index.jsp</result>
</action>
<action name="getJSONResult" class="com.action.JtableAction" method="list">
<result type="json" />
</action>
</package>
</struts>
web.xml
<filter> <filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
Demo
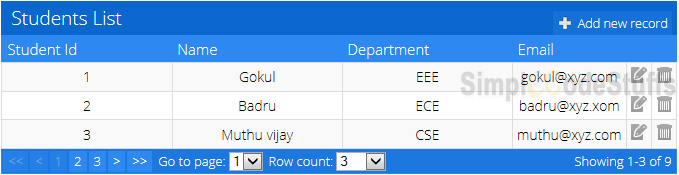
On running the application

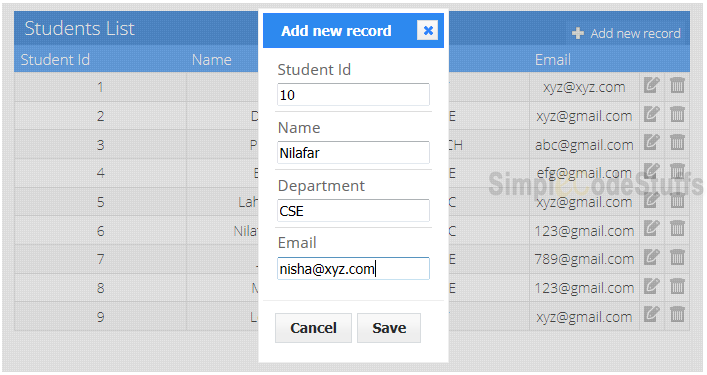
On clicking ‘Add new record’
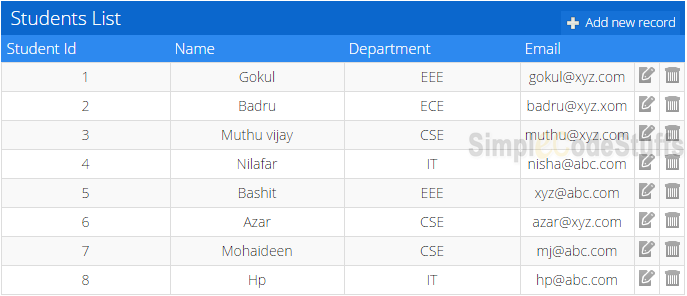
Now the new record will be added with fade out animation
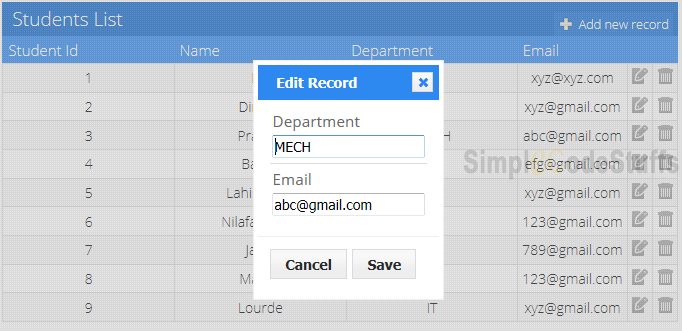
On clicking edit button
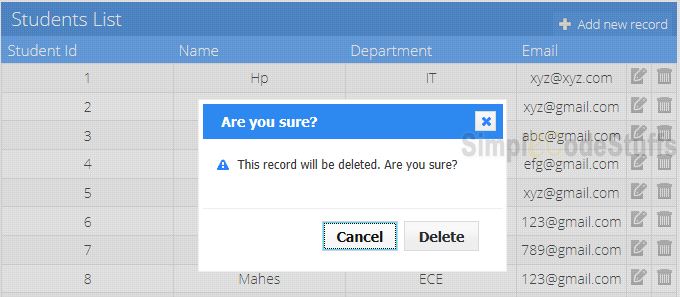
On clicking delete button
In the next article Pagination in Struts 2 using jQuery jTable plugin I have implemented paging feature in the CRUD example.

Reference
jTable official website
AJAX based CRUD tables using ASP.NET MVC 3 and jTable jQuery plug-in
Setup and Load Data in jQGrid using Servlets and JSP
JqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating grid data on the web. Since the grid loads data at client side via Ajax call-backs, so it can be integrated with any server-side technology, including PHP, ASP and Java. JqGrid uses a jQuery Java Script Library and is written as plugin for that package.
Library required
JqGrid library
Jquery UI theme
google-gson-2.2.4.jar
Now to start with demonstration of above topic, let us Create a Dynamic Web Project in Eclipse, with following project structure.

As show in the image download the required library mentioned and place it in jQGrid and gridJs folder of eclipse work-space, and refer these files in the head section in the jsp as shown below.
Setup done from the browser perspective: JqGrid
jQGrid plugin allows you to issue an ajax request via jQuery plugin and expects a JSON object as a response, hence the following configuration needs to be made in Jsp file
JSP page
<!DOCTYPE html> <html> <head> <title>jqGird in Servlet</title> <link rel="stylesheet" href="jqueryJs/jquery-ui.css"> <link rel="stylesheet" href="gridJs/css/ui.jqgrid.css"> <script src="jqueryJs/external/jquery/jquery.js"></script> <script src="gridJs/js/i18n/grid.locale-en.js"></script> <script src="gridJs/js/jquery.jqGrid.src.js"></script> <script src="jqueryJs/jquery-ui.js"></script> <script src="js/getJqGridData.js"></script> </head> <body> <table id="list"> <tr> <td /> </tr> </table> <div id="pager"></div> </body> </html>
As you can see, jQGrid just needs a div and table element as HTML tags.
You might be interested to read:
JS File
File : getJqGridData.js
jQuery(document).ready(function() {
$("#list").jqGrid({
url : "GridServlet",
datatype : "json",
mtype : 'POST',
colNames : [ 'Id', 'FirstName', 'LastName', 'City', 'State' ],
colModel : [ {
name : 'id',
index : 'id',
width : 100
}, {
name : 'firstName',
index : 'firstName',
width : 150,
editable : true
}, {
name : 'lastName',
index : 'lastName',
width : 150,
editable : true
}, {
name : 'city',
index : 'city',
width : 100,
editable : true
}, {
name : 'state',
index : 'state',
width : 100,
editable : true
} ],
pager : '#pager',
rowNum : 10,
rowList : [ 10, 20, 30 ],
sortname : 'invid',
sortorder : 'desc',
viewrecords : true,
gridview : true,
caption : 'Data Report',
jsonReader : {
repeatitems : false,
},
editurl : "GridServlet"
});
jQuery("#list").jqGrid('navGrid', '#pager', {
edit : true,
add : true,
del : true,
search : true
});
});
Setup done from the server’s perspective: Servlet
In Servlet, we are going to use a JSON library to convert Java objects(jqGridModels) to JSON strings that will be parsed by jQGrid plugin in the JSP page and will be displayed on the web page.This conversion of Java Object to Json format is done using Google gson jar.
Servlet
package servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.JqGridModel;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
public class JqGridServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
JqGridModel gridModel1 = new JqGridModel();
gridModel1.setId(1);
gridModel1.setFirstName("Mohaideen");
gridModel1.setLastName("Jamil");
gridModel1.setCity("Coimbatore");
gridModel1.setState("TamilNadu");
JqGridModel gridModel2 = new JqGridModel();
gridModel2.setId(2);
gridModel2.setFirstName("Ameerkhan");
gridModel2.setLastName("Saffar");
gridModel2.setCity("Thirunelveli");
gridModel2.setState("Tamilnadu");
List<JqGridModel> jqGridModels = new ArrayList<>();
jqGridModels.add(gridModel1);
jqGridModels.add(gridModel2);
Gson gson = new GsonBuilder().setPrettyPrinting().create();
String jsonArray = gson.toJson(jqGridModels);
jsonArray = "{\"page\":1,\"total\":\"2\",\"records\":"
+ jqGridModels.size() + ",\"rows\":" + jsonArray + "}";
System.out.println(jsonArray);
response.getWriter().print(jsonArray);
}
}
For jQGrid, page property represents current page number, and total represent total no pages, records represents Total number of records and rows represent the actual data. A sample return value from the above servlet is shown below
{“page”:1,”total”:”2″,”records”:2,”rows”:[
{
“id”: 1,
“firstName”: “Mohaideen”,
“lastName”: “Jamil”,
“city”: “Coimbatore”,
“state”: “TamilNadu”
},
{
“id”: 2,
“firstName”: “Ameerkhan”,
“lastName”: “Saffar”,
“city”: “Thirunelveli”,
“state”: “Tamilnadu”
}
]}
Model class
Create the Model class , which will have getters and setters for fields used in js file
package model;
public class JqGridModel {
private int id;
private String firstName;
private String lastName;
private String city;
private String state;
public int getId() {
return id;
}
public String getFirstName() {
return firstName;
}
public String getLastName() {
return lastName;
}
public String getCity() {
return city;
}
public String getState() {
return state;
}
public void setId(int id) {
this.id = id;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public void setCity(String city) {
this.city = city;
}
public void setState(String state) {
this.state = state;
}
}
web.xml
Make sure that the web.xml has the following mapping.
<servlet> <servlet-name>GridServlet</servlet-name> <servlet-class>servlet.JqGridServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>GridServlet</servlet-name> <url-pattern>/GridServlet</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
Demo
On running the application
On clicking add icon
On clicking edit icon
** Update — The below screenshot is the demo of pagination in java web application via ajax using using jQuery jTable plugin, this plugin has several inbuilt theme and lot may cool features like crud implementation via ajax, internalization etc, to know more about this plugin, please refer the article here.


CRUD Operations in Java Web Applications using jTable jQuery plugin via Ajax

In the previous article “Setting up JQuery jTable plugin in Java Web Applications” I have explained how to setup jTable plugin in java web application. This article describes on how to implement “Ajax based curd operation in Java Web Applications using the JQuery jTable plugin and it will not explain how to setup jTable plugin in java web application. So If you have not read the previous articles “Setting up JQuery jTable plugin in Java Web Applications I will recommend that you read that article first because it explains how you can integrate the JTable plug-in with a J2EE application, this article will assume that the code for the integration of the jQuery JTable plug-in is implemented, and only the code required for implementing CRUD operation will be explained here.
Steps done to set up our application for jTable
Libraries required for the setup,
Create a dynamic project in eclipse and setup above required libraries as explained here. The final project structure of this looks as below.

Setup from the browser perspective: jTable
jTable plugin allows you to issue an ajax request via jQuery plugin and expects a JSON object as a response, hence the following configuration needs to be made in Jsp file
JSP
<!DOCTYPE html> <html> <head> <title>CRUD operations using jTable in J2EE</title> <!-- jTable Metro styles. --> <link href="css/metro/blue/jtable.css" rel="stylesheet" type="text/css" /> <link href="css/jquery-ui-1.10.3.custom.css" rel="stylesheet" type="text/css" /> <!-- jTable script file. --> <script src="js/jquery-1.8.2.js" type="text/javascript"></script> <script src="js/jquery-ui-1.10.3.custom.js" type="text/javascript"></script> <script src="js/jquery.jtable.js" type="text/javascript"></script> <!-- User Defined Jtable js file --> <script src="js/userDefieneJTableJs.js" type="text/javascript"></script> </head> <body> <div style="text-align: center;"> <h4>AJAX based CRUD operations using jTable in J2ee</h4> <div id="StudentTableContainer"></div> </div> </body> </html>
JS File
$(document).ready(function() {
$('#StudentTableContainer').jtable({
title : 'Students List',
actions : {
listAction : 'Controller?action=list',
createAction : 'Controller?action=create',
updateAction : 'Controller?action=update',
deleteAction : 'Controller?action=delete'
},
fields : {
studentId : {
title : 'Student Id',
width : '30%',
key : true,
list : true,
edit : false,
create : true
},
name : {
title : 'Name',
width : '30%',
edit : true
},
department : {
title : 'Department',
width : '30%',
edit : true
},
emailId : {
title : 'Email',
width : '20%',
edit : true
}
}
});
$('#StudentTableContainer').jtable('load');
});
I have explained the working of above jTable js file in my previous article “Setting up JQuery jTable plugin in Java Web Applications”
Now create a student table in Oracle database using the query below. On this table we are going to perform CRUD operation via ajax
create table Student(studentid int,name varchar(50),department varchar(50), email varchar(50));
CurdDao
Create a class that performs CRUD operation in database
package com.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List;
import com.jdbc.DataAccessObject;
import com.model.Student;
public class CrudDao {
private Connection dbConnection;
private PreparedStatement pStmt;
public CrudDao() {
dbConnection = DataAccessObject.getConnection();
}
public void addStudent(Student student) {
String insertQuery = "INSERT INTO STUDENT(STUDENTID, NAME, " +
"DEPARTMENT, EMAIL) VALUES (?,?,?,?)";
try {
pStmt = dbConnection.prepareStatement(insertQuery);
pStmt.setInt(1, student.getStudentId());
pStmt.setString(2, student.getName());
pStmt.setString(3, student.getDepartment());
pStmt.setString(4, student.getEmailId());
pStmt.executeUpdate();
} catch (SQLException e) {
System.err.println(e.getMessage());
}
}
public void deleteStudent(int userId) {
String deleteQuery = "DELETE FROM STUDENT WHERE STUDENTID = ?";
try {
pStmt = dbConnection.prepareStatement(deleteQuery);
pStmt.setInt(1, userId);
pStmt.executeUpdate();
} catch (SQLException e) {
System.err.println(e.getMessage());
}
}
public void updateStudent(Student student) {
String updateQuery = "UPDATE STUDENT SET NAME = ?, " +
"DEPARTMENT = ?, EMAIL = ? WHERE STUDENTID = ?";
try {
pStmt = dbConnection.prepareStatement(updateQuery);
pStmt.setString(1, student.getName());
pStmt.setString(2, student.getDepartment());
pStmt.setString(3, student.getEmailId());
pStmt.setInt(4, student.getStudentId());
pStmt.executeUpdate();
} catch (SQLException e) {
System.err.println(e.getMessage());
}
}
public List<Student> getAllStudents() {
List<Student> students = new ArrayList<Student>();
String query = "SELECT * FROM STUDENT ORDER BY STUDENTID";
try {
Statement stmt = dbConnection.createStatement();
ResultSet rs = stmt.executeQuery(query);
while (rs.next()) {
Student student = new Student();
student.setStudentId(rs.getInt("STUDENTID"));
student.setName(rs.getString("NAME"));
student.setDepartment(rs.getString("DEPARTMENT"));
student.setEmailId(rs.getString("EMAIL"));
students.add(student);
}
} catch (SQLException e) {
System.err.println(e.getMessage());
}
return students;
}
}
I hope the above code is self explanatory
Setup from the server’s perspective: Servlet
jTable uses the POST method by default while making AJAX calls to the server and in server side, we will convert Java objects created under different CRUD operation to JSON strings that will be parsed by jTable pugin in the JSP page and will be rendered on the web page. This conversion of Java Object to Json format is done using Google gson jar. I have used the below method of gson library to convert java object to json object
Gson gson = new GsonBuilder().setPrettyPrinting().create(); String jsonArray = gson.toJson(studentList);
Now let us look into the different response created for CRUD operations
Reading
Method to jTable to get a list of records:
if (action.equals("list")) {
try {
// Fetch Data from Student Table
studentList = dao.getAllStudents();
// Convert Java Object to Json
String jsonArray = gson.toJson(studentList);
// Return Json in the format required by jTable plugin
jsonArray = "{\"Result\":\"OK\",\"Records\":"+ jsonArray + "}";
response.getWriter().print(jsonArray);
} catch (Exception e) {
String error = "{\"Result\":\"ERROR\",\"Message\":\"" + e.getMessage()+ \""}";
response.getWriter().print(error);
System.err.println(e.getMessage());
}
}
catch (Exception e) {
String error = "{\"Result\":\"ERROR\",\"Message\":\"" + e.getMessage()+ \""}";
response.getWriter().print(error);
System.err.println(e.getMessage());
}
}
For read operations, Result property must be “OK” if operation is successful. If an error occurs, then Result property must be “ERROR”. If Result is “OK”, the Records property will contain an array of records to show in the MySql table. If it’s ERROR, a Message property will contain an error message to show to the user. A sample return value for listAction is show below
{“Result”:”OK”,”Records”:[
{
“studentId”: 1,
“name”: “Muthu vijay”,
“department”: “CSE”,
“emailId”: “[email protected]”
},
{
“studentId”: 2,
“name”: “Bashit”,
“department”: “EEE”,
“emailId”: “[email protected]”
},
{
“studentId”: 3,
“name”: “Haripriya”,
“department”: “IT”,
“emailId”: “[email protected]”
}
]}
Creating
Creating a record is optional. If you allow user to create a record, you must supply an action to jTable to create a new record. This method must return the newly created object in JSON format, which is done via gson library. A sample return value for createAction is shown below
{“Result”:”OK”,”Record”:{
“studentId”: 9,
“name”: “Lahir nisha”,
“department”: “CSE”,
“emailId”: “[email protected]”
}}
if (action.equals("create")) {
Student student = new Student();
if (request.getParameter("studentId") != null) {
int studentId = Integer.parseInt(request.getParameter("studentId"));
student.setStudentId(studentId);
}
if (request.getParameter("name") != null) {
String name = request.getParameter("name");
student.setName(name);
}
if (request.getParameter("department") != null) {
String department = request.getParameter("department");
student.setDepartment(department);
}
if (request.getParameter("emailId") != null) {
String emailId = request.getParameter("emailId");
student.setEmailId(emailId);
}
try {
// Create new record
dao.addStudent(student);
// Convert Java Object to Json
String json = gson.toJson(student);
// Return Json in the format required by jTable plugin
String jsonData = "{\"Result\":\"OK\",\"Record\":"+ json + "}";
response.getWriter().print(jsonData);
} catch (Exception e) {
String error = "{\"Result\":\"ERROR\",\"Message\":\"" + e.getMessage()+ \""}";
response.getWriter().print(error);
System.err.println(e.getMessage());
}
}
Updating
Update a record is optional. If you allow user to edit (update) a record, then you must supply an action to jTable to update a record, here if update option is successful, then, Result property must be “OK”. If error then Result property must be “ERROR”.
if (action.equals("update")) {
Student student = new Student();
if (request.getParameter("studentId") != null) {
int studentId = Integer.parseInt(request.getParameter("studentId"));
student.setStudentId(studentId);
}
if (request.getParameter("name") != null) {
String name = request.getParameter("name");
student.setName(name);
}
if (request.getParameter("department") != null) {
String department = request.getParameter("department");
student.setDepartment(department);
}
if (request.getParameter("emailId") != null) {
String emailId = request.getParameter("emailId");
student.setEmailId(emailId);
}
try {
// Update existing record
dao.updateStudent(student);
// Convert Java Object to Json
String json = gson.toJson(student);
String jsonData = "{\"Result\":\"OK\",\"Record\":" + json + "}";
response.getWriter().print(jsonData);
} catch (Exception e) {
String error = "{\"Result\":\"ERROR\",\"Message\":\"" + e.getMessage()+ \""}";
response.getWriter().print(error);
System.err.println(e.getMessage());
}
}
Deleting
Similar to update option, delete record is optional. If you allow user to delete a record, you must supply an action to jTable to delete a record, and response of delete operation is similar to update.
if (action.equals("delete")) {
try {
// Delete record
if (request.getParameter("studentId") != null) {
int studentId = Integer.parseInt(request
.getParameter("studentId"));
dao.deleteStudent(studentId);
String jsonData = "{\"Result\":\"OK\"}";
response.getWriter().print(jsonData);
}
} catch (Exception e) {
String error = "{\"Result\":\"ERROR\",\"Message\":\"" + e.getMessage()+ \""}";
response.getWriter().print(error);
System.err.println(e.getMessage());
}
}
Model class
Create Model class used in the controller, which will have getters and setters for fields specified in jTable script.
package com.model;
public class Student {
private int studentId;
private String name;
private String department;
private String emailId;
public int getStudentId() {
return studentId;
}
public String getName() {
return name;
}
public String getDepartment() {
return department;
}
public String getEmailId() {
return emailId;
}
public void setStudentId(int studentId) {
this.studentId = studentId;
}
public void setName(String name) {
this.name = name;
}
public void setDepartment(String department) {
this.department = department;
}
public void setEmailId(String emailId) {
this.emailId = emailId;
}
}
DAO Class
Create utility class which connect to database Using Oracle JDBC driver
package com.jdbc;
import java.sql.Connection;
import java.sql.DriverManager;
public class DataAccessObject {
private static Connection connection = null;
public static Connection getConnection() {
if (connection != null)
return connection;
else {
// Store the database URL in a string
String serverName = "127.0.0.1";
String portNumber = "1521";
String sid = "XE";
String dbUrl = "jdbc:oracle:thin:@" + serverName + ":" + portNumber
+ ":" + sid;
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
// set the url, username and password for the database
connection = DriverManager.getConnection(dbUrl, "system", "admin");
} catch (Exception e) {
e.printStackTrace();
}
return connection;
}
}
}
web.xml
<welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>Controller</servlet-name> <servlet-class>com.servlet.Controller</servlet-class> </servlet> <servlet-mapping> <servlet-name>Controller</servlet-name> <url-pattern>/Controller</url-pattern> </servlet-mapping>
Demo
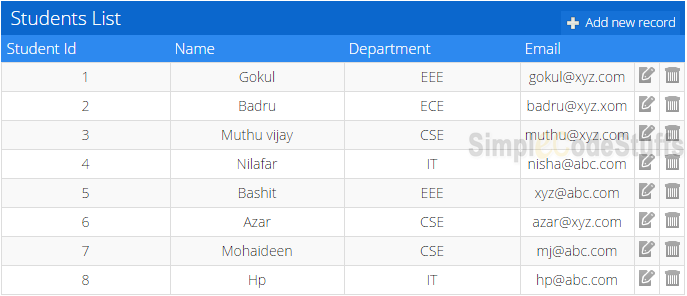
On running the application

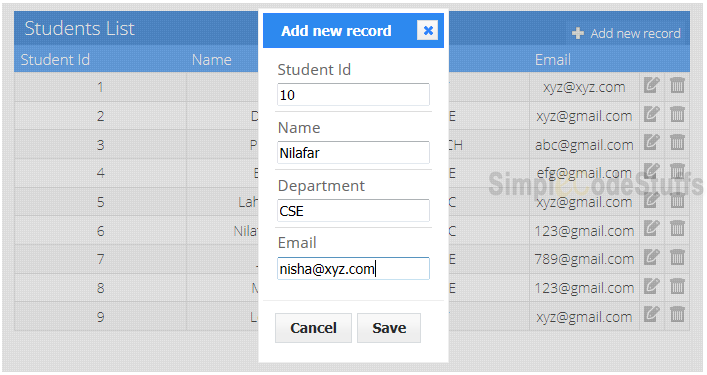
On clicking ‘Add new record’
Now the new record will be added with fade out animation
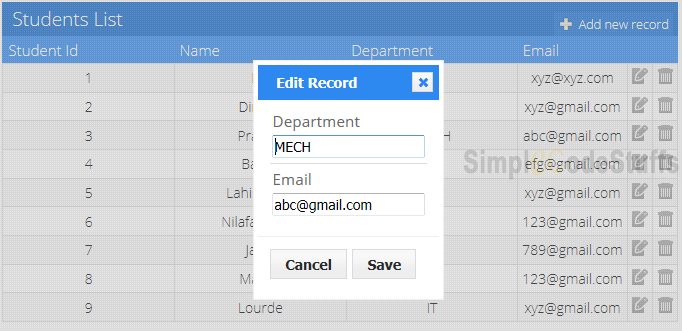
On clicking edit button
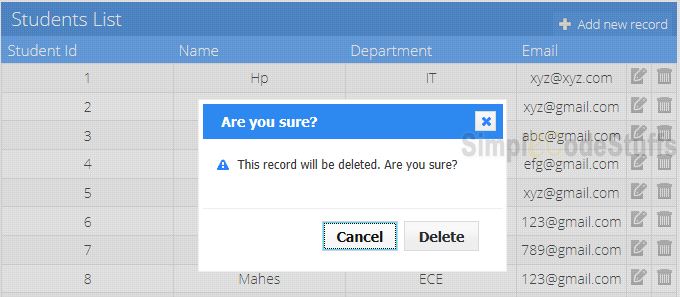
On clicking delete button
In the next article Pagination in Java Web Applications using jQuery jTable plugin I have implemented paging feature to the CRUD example demonstrated here.

Reference
jTable official website
AJAX based CRUD tables using ASP.NET MVC 3 and jTable jQuery plug-in
Wikipedia : JSON
Dynamic Dependent Select Box in JSP & Servlet using JQuery and JSON via Ajax

There are times in a web application where you want to populate a dropdown list based on the value of another drop down list. In this example, we will be creating a dropdown list for favorite spots and favorite player; since this scenario involves in returning complex java objects like lists, maps, etc, so I’m using JSON for this purpose.
In the article on AJAX in Servlet & jsp using JQuery I have demonstrated on returning simple object from servlet to jsp via jquery.
Library required
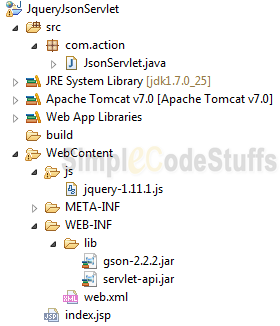
Project Structure

Steps done to set up our Servlet for JSON
From the browser perspective: jQuery
jQuery allows you to fire an ajax request via get or post method and expects a JSON object as a response, as described in my previous post the first and second parameter of these method are the url and a key-value pair and the third argument of get method is a function that defines what is to be done with the response that is got back from the Servlet.
Recommended reading:
Jsp Page
<html>
<head>
<title>AJAX in Servlet using JQuery and JSON</title>
<script src="js/jquery-1.11.1.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('#sports').change(function(event) {
var sports = $("select#sports").val();
$.get('JsonServlet', {
sportsName : sports
}, function(response) {
var select = $('#player');
select.find('option').remove();
$.each(response, function(index, value) {
$('<option>').val(value).text(value).appendTo(select);
});
});
});
});
</script>
</head>
<body>
<h3>AJAX in Servlet using JQuery and JSON</h3>
Select Favorite Sports:
<select id="sports">
<option>Select Sports</option>
<option value="Football">Football</option>
<option value="Cricket">Cricket</option>
</select>
<br /> <br />
Select Favorite Player:
<select id="player">
<option>Select Player</option>
</select>
</body>
</html>
Here jquery will fire an ajax request when the value of the first dropdown is changed(id=”sports”).
Also read:
- Gridview in Java Web Applications using jQuery DataTable plugin
- CRUD Operations in Java Web Applications using jTable jQuery plugin via Ajax
- Autocomplete in Java web application
From the server’s perspective: Servlet
In Servlet, I’m going to use a GSON library to convert Java objects (lists, maps etc) to JSON strings that will be parsed by JQuery in the JSP page and will be displayed on the web page and note that I have returned the response back to jsp based on the value of sports parameter which i pass to the servlet via jQuery’s get() method.
Servlet
package com.action;
import java.io.IOException;
import java.util.*;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
public class JsonServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String sportsName = request.getParameter("sportsName");
List<String> list = new ArrayList<String>();
String json = null;
if (sportsName.equals("Football")) {
list.add("Lionel Messi");
list.add("Cristiano Ronaldo");
list.add("David Beckham");
list.add("Diego Maradona");
} else if (sportsName.equals("Cricket")) {
list.add("Sourav Ganguly");
list.add("Sachin Tendulkar");
list.add("Lance Klusener");
list.add("Michael Bevan");
} else if (sportsName.equals("Select Sports")) {
list.add("Select Player");
}
json = new Gson().toJson(list);
response.setContentType("application/json");
response.getWriter().write(json);
}
}
Web.xml
Servlet mapping should be done in web.xml as shown below
<welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>JsonServlet</servlet-name> <servlet-class>com.action.JsonServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>JsonServlet</servlet-name> <url-pattern>/JsonServlet/*</url-pattern> </servlet-mapping>
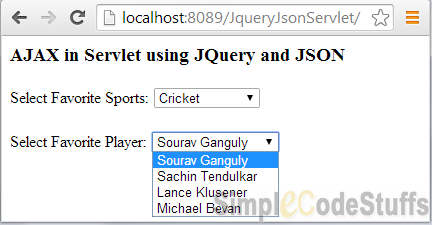
Demo
On selecting ‘Football’ in the first dropdown list

On selecting ‘Cricket’ in the first dropdown list

Reference
Read More
GridView in Struts2 using jQuery DataTable via Ajax
In this post, I am going to explain on how to use DataTable plugin to display data in Gridview format with pagination feature in Struts 2 web application.

DataTable is a jQuery plugin which adds a lot of functionality to plain HTML tables, such as filtering, paging sorting, changing page length, server side processing etc.
Library
- struts2-json-plugin-x.x.x.jar
- DataTable Plugin
- OpenCSV(Optional – I am using this to deal with a csv file as data source instead of database to keep it simple)
- jQuery UI themes
In this example, I am going to retrieve values from a csv file and display it in html table. For this, I am going to use OpenCSV library which simplifies the work of parsing CSV files. Here the Data table will load the data by making an Ajax call.
Note:
• Refer the article on how to Read / Write CSV file in Java using Opencsv library/ .
Since the response to be generated from the action class is of type JSON, So to handle it you need struts2-json-plugin-2.x.x.jar. This plugin allows you to serialize the Action class attribute (which has getter and setter) into a JSON object. Refer this article here for more detail.
Now create a dynamic web project in eclipse and create two folders named ‘js’ and ‘css’ under WebContent, and add the following javascript files from DataTable to the ‘js’ folder
• jquery.dataTables.js
• jquery.js
Add the following css files from DataTable & jQuery ui to ‘css’ folder.
• demo_page.css
• demo_table_jui.css
• jquery-ui-x.x.x.css
** UPDATE: Struts 2 Complete tutorial now available here.
Download the csv file from which the data is to be read from here and place it under src folder, This files contains four columns – company, country, revenue, and year.
Project Structure

Model class
Create a model class that gets and sets the data from the four columns (company, country, revenue, and year) of the csv file.
package com.model;
public class RevenueReport {
public RevenueReport(String company, String country, String year,
String revenue) {
this.company = company;
this.country = country;
this.year = year;
this.revenue = revenue;
}
private String company;
private String country;
private String year;
private String revenue;
public String getCountry() {
return country;
}
public String getRevenue() {
return revenue;
}
public String getCompany() {
return company;
}
public String getYear() {
return year;
}
public void setCountry(String country) {
this.country = country;
}
public void setRevenue(String revenue) {
this.revenue = revenue;
}
public void setCompany(String company) {
this.company = company;
}
public void setYear(String year) {
this.year = year;
}
}
Business class
Create a Business Service class that would fetch data from the csv file using model class.
package com.service;
import java.io.*;
import java.io.InputStreamReader;
import java.util.LinkedList;
import java.util.List;
import au.com.bytecode.opencsv.CSVReader;
import com.model.RevenueReport;
public class BusinessService {
public static List<RevenueReport> getCompanyList() {
List<RevenueReport> listOfCompany = new LinkedList<RevenueReport>();
String fileName = "Company_Revenue.csv";
InputStream is = Thread.currentThread().getContextClassLoader()
.getResourceAsStream(fileName);
BufferedReader br = new BufferedReader(new InputStreamReader(is));
try {
CSVReader reader = new CSVReader(br);
String[] row = null;
while ((row = reader.readNext()) != null)
{
listOfCompany.add(new RevenueReport(row[0], row[1], row[2], row[3]));
}
reader.close();
} catch (IOException e) {
System.err.println(e.getMessage());
}
return listOfCompany;
}
}
Jsp
Now create the jsp file to display the data fetched from csv file in html table and enhance the table features using DataTable plugin.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Gridview in Struts2 using jQuery DataTable plugin</title>
<link href="css/demo_table_jui.css" rel="stylesheet" />
<link href="css/jquery-ui.css" rel="stylesheet" />
<link href="css/demo_page.css" rel="stylesheet" />
<script src="js/jquery.js"></script>
<script src="js/jquery.dataTables.js"></script>
<script>
$(document).ready(function() {
$(".jqueryDataTable").dataTable({
"sPaginationType" : "full_numbers",
"bProcessing" : false,
"bServerSide" : false,
"sAjaxSource" : "dataTablesAction",
"bJQueryUI" : true,
"aoColumns" : [
{ "mData": "company" },
{ "mData": "country" },
{ "mData": "year" },
{ "mData": "revenue" }
]
} );
} );
</script>
</head>
<body id="dt_example">
<div id="container">
<h1>Ajax based Gridview in Struts2 using jQuery DataTable plugin</h1>
<div id="demo_jui">
<table class="display jqueryDataTable">
<thead>
<tr>
<th>Company</th>
<th>Country</th>
<th>Year</th>
<th>Revenue</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</body>
</html>
Do read :
Action class
In reply to each request for information that DataTables makes to the server, it expects to get a well formed JSON object with the parameter below.
1. aaData- The data in a 2D array.
package com.action;
import java.util.List;
import com.model.RevenueReport;
import com.opensymphony.xwork2.Action;
import com.service.BusinessService;
public class GridViewAction implements Action {
private List<RevenueReport> aaData;
public List<RevenueReport> getAaData() {
return aaData;
}
public void setAaData(List<RevenueReport> aaData) {
this.aaData = aaData;
}
public String execute() {
aaData = BusinessService.getCompanyList();
return SUCCESS;
}
}
struts.xml
<struts> <package name="default" extends="json-default"> <action name="dataTablesAction" class="com.action.GridViewAction"> <result type="json"/> </action> </package> </struts>
Note that I have extended “json-default” package instead of struts-default package and I have set the result type to json, I have explained about the reason for extending “json-default” package in the article AJAX implementation in Struts 2 using JQuery and JSON, please refer the mentioned link if you are not aware of the same.
Recommended reading:
web.xml
Make sure you have done servlet mapping properly in web.xml file as shown below
<web-app>
<display-name>Struts2</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
